Intended Audience
This article is written by a software developer for anyone who is interested in the technical aspects of modern web browsers. Readers do not need any pre-knowledge to understand the content of the article. All you need to know is overview of browser (Browser Fundamentals | Part-2) and basics of HTML & CSS.
- Browser Fundamentals | Part-1 (Why and what do we need to know about browsers?)
- Browser Fundamentals | Part-2 (Technical overview of any browser)
- Browser Fundamentals | Part-3 (Networking Engine)
- Browser Fundamentals | Part-4 (Rendering Engine)
- Browser Fundamentals | Part-5 (Javascript Engine)
- Browser Fundamentals | Part-6 (Browser Engine)
Content
Introduction
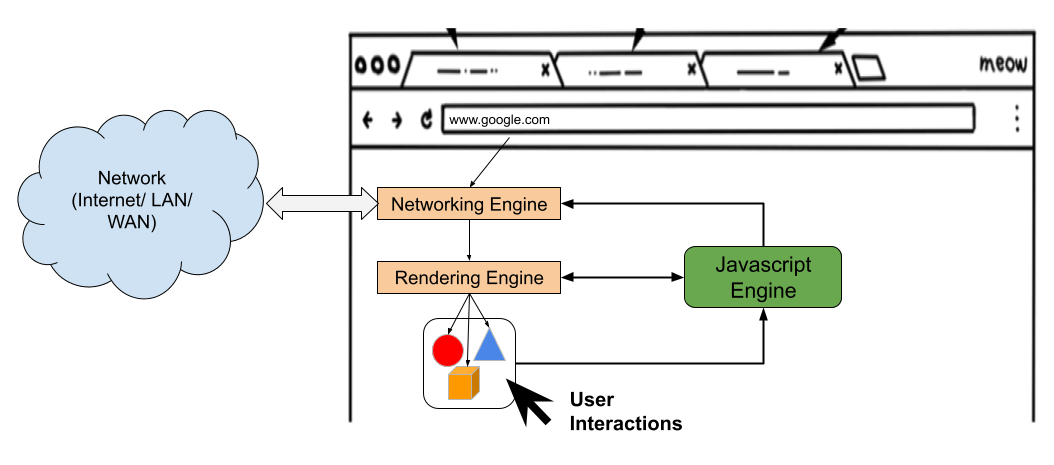
The Javascript Engine of a web browser, makes changes to the DOM/CSSOM created by rendering engine. This change request can be from rendering engine itself (when it encounters a script tag) or from user interactions (click, scroll, etc).

This on demand changes to DOM/CSSOM via javascript engine makes a website dynamic in nature. Also this capability of the javascript engine, to make dynamic changes to DOM/CSSOM, makes it a powerful tool of modern web browsers. If I would given a chance to name this engine (which makes a website dynamic), I would never call it a javascript engine. The reason is, the Javascript is merely a programming language to change DOM/CSSOM. If in future, this engine start using other language to change DOM/CSSOM, would you still call it as javascript engine? That is why I will name it as "Dynamic Engine", because it's sole purpose is to provide dynamic behaviour to a website, irrespective of how it provides. The latest example of it is Web Assembly
The Javascript
The engine is called as javascript engine because the Javascript is used as a lanuage to change the DOM/CSSOM. If in future, browser's dynamic engine, starts to support other languages, don't be surprised. But till then Javascript is not going anywhere soon. JavaScript, often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. It is a high-level, often just-in-time compiled and multi-paradigm. It has curly-bracket syntax, dynamic typing, prototype-based object-orientation and first-class functions.
- The Javascript Engine of a web browser, makes changes to the DOM/CSSOM created by rendering engine.
- Precisely, we should call it as Dynamic Engine, not Javascript Engine
- Javascript is just a language which follows ECMAScript specifications.
DOM/CSSOM
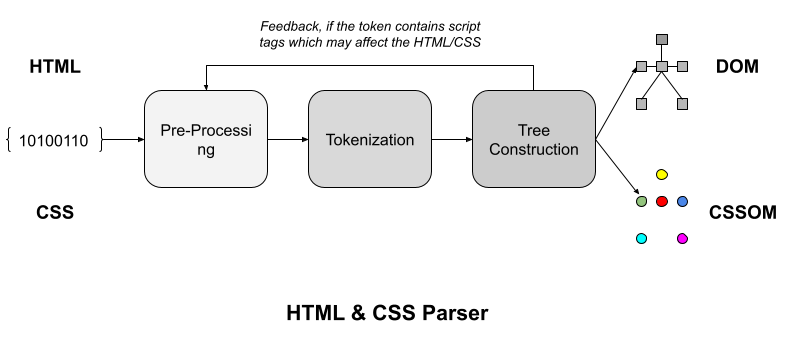
As we saw from Browser Fundamentals | Part-4 (Rendering Engine), the DOM/CSSOM, is a result of parser stage.
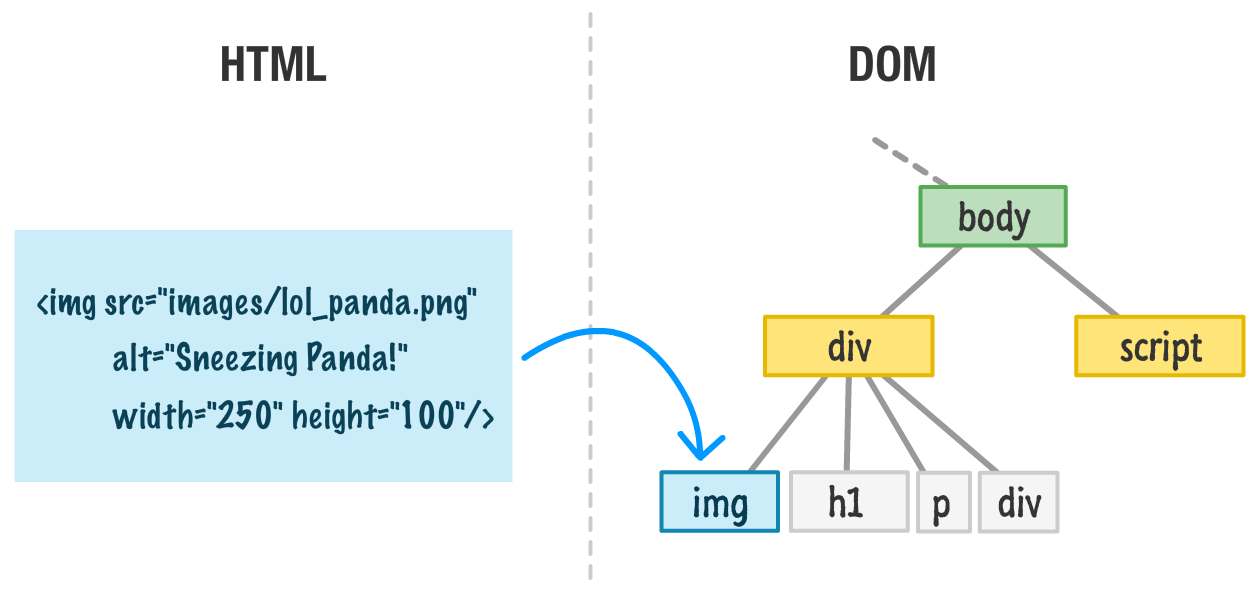
 For this article we will keep our focus to DOM. CSSOM we will cover in later articles. The raw HTML converted to DOM. The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a document on the web.
For this article we will keep our focus to DOM. CSSOM we will cover in later articles. The raw HTML converted to DOM. The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a document on the web.
 Photo Source: www.kirupa.com
This representation would be enough if we just want a static website. Something like old time when we used reload a webpage to see changes. Since dynamic nature and user interaction is in huge demand now-a-days, that it become a neccesity. For this reason browsers exposes a lot of APIs to let programming languages use it to interact with the DOM.
Photo Source: www.kirupa.com
This representation would be enough if we just want a static website. Something like old time when we used reload a webpage to see changes. Since dynamic nature and user interaction is in huge demand now-a-days, that it become a neccesity. For this reason browsers exposes a lot of APIs to let programming languages use it to interact with the DOM.
HTML DOM APIs
The HTML DOM API is made up of the interfaces that define the functionality of each of the elements in HTML, as well as any supporting types and interfaces they rely upon. The functional areas included in the HTML DOM API include:
- Access to and control of HTML elements via the DOM.
- Access to and manipulation of form data.
- Management of media connected to the HTML media elements (<audio> and <video>).
- Dragging and dropping of content on webpages.
- Access to the browser navigation history.
- And many more...
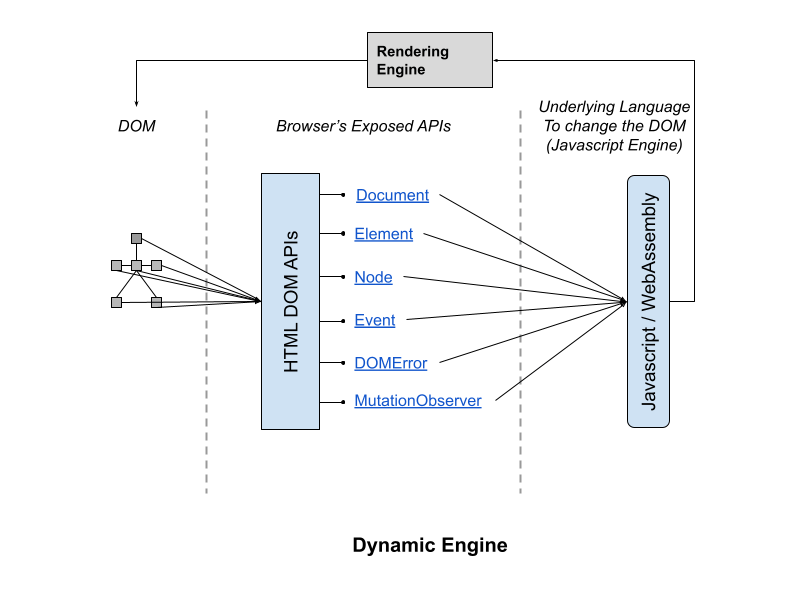
Dynamic Engine
The DOM, DOM APIs and the language, all together makes a dynamic engine. For every version of DOM created by the rendering engine, browser exposes its APIs. This API is then used by any underlying language (Javascript in today's world). If the language changes (remove/add) any elements, this information is again fed to the rendering engine as feedback. Rendering engine respects the change request by the language and adjusts it DOM accordingly.
 This process can be sometime result in CPU/memory expensive task. Therefore, a developer should always keep this process in mind, while deal with frontend performance tasks.
This process can be sometime result in CPU/memory expensive task. Therefore, a developer should always keep this process in mind, while deal with frontend performance tasks.
Javascript Engine
Javascript engine is precisely an engine that runs Javascript as per ECMAScript standards. Sometimes the quality of the engine is determined by how much it conforms to ECMAScript standards. The javascript engine is vendor specific engine and different browsers has different engines. For example:

Links & References
- https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model/Introduction
- https://developer.mozilla.org/en-US/docs/Web/API/HTML_DOM_API
- https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model
About Author
I love to shape my ideas into a reality. You can find me either working on a project or having a beer with my close friend. :-)