Intended Audience
This article is written by a software developer for anyone interested in the technical aspects of modern web browsers. Readers do not need any pre-knowledge to understand the content of the article. All you need to know is what browser is (Browser Fundamentals | Part-1)
- Browser Fundamentals | Part-1 (Why and what do we need to know about browsers?)
- Browser Fundamentals | Part-2 (Technical overview of any browser)
- Browser Fundamentals | Part-3 (Networking Engine)
- Browser Fundamentals | Part-4 (Rendering Engine)
- Browser Fundamentals | Part-5 (Javascript Engine)
- Browser Fundamentals | Part-6 (Browser Engine)
Content
Browser As a Black Box
Earlier browsers were considered black boxes. Mainly because it was close source. It used to magically fetch and display hypertexts. Anything which happens inside the browser was only known to the company who shipped it.
As a good learning method, we will also do the same. Firstly, we will consider the browser as a black box. At this stage we will learn what inputs it takes and responding to that, what browser will displays at the end.
Any browser in its lifetime, does the following:
- Inputs: Accepts the input,
- Processing: Do some processing (here is the magic happens), and
- Display: Displays it on any output terminal (it can be console, monitor or any such thing).

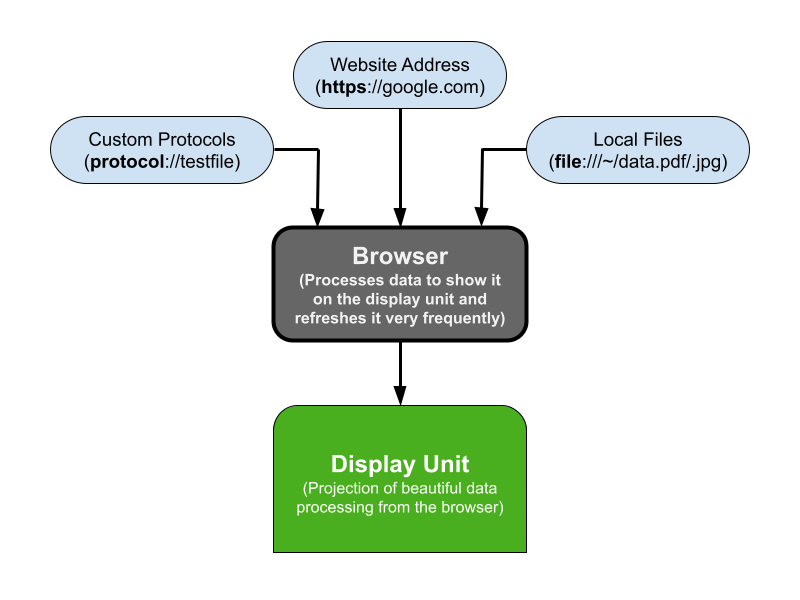
Inputs
So, lets begin with the inputs. The inputs that browser takes are in form of:
https://userinfo@host:port/path1/path2/?query1=value1&query2=value2#fragmentBut browsers are not limited to the above pattern. There are other pattern as well to support different applications such as mailto: for mails, ftp: for remote files, file: for local files, etc.
Processing
A modern browser is a platform specifically designed for the fast, efficient, and secure delivery of web applications. In fact, under the hood, a modern browser is an entire operating system with hundreds of components: process management, security sandboxes, layers of optimization caches, JavaScript VMs, graphics rendering and GPU pipelines, storage, sensors, audio and video, networking, and much more. Not surprisingly, the overall performance of the browser, and any application that it runs, is mainly processed by four components/engines:
- Networking Engine - Used for network calls, like HTTP requests.
- Rendering Engine - Responsible for displaying the requested content.
- Javascript Engine - Responsible for parsing and executing scripts.
- Browser Engine - The interface for querying and manipulating the rendering engine.
Display
Here browser determines how to display it on the output terminal. As a part of the rendering engine, the raster threads rasterize multiple layers of information about the web content into tiles and store them in GPU memory. GPU then displays it onto the screen.
We will learn more about each component/engine in detail in later parts of the series. In this part, we discussed the breadth of the topic. Now, I hope you are confident enough to dive into the more technical depth of a browser.
Browser Environment
Before moving into a deep understanding of each engine of a browser, let us step back for a while and learn about the environment in which browsers run. Every software needs an environment to run, and the browser is no different.
When an application runs on any device, the two hardware that powers the application are CPU and GPU. And the Operating System provides a mechanism to use these to hardware.
 Photo Source: Google Developers
Machine Hardware provides CPU and most importantly GPU to the browser.
Photo Source: Google Developers
Machine Hardware provides CPU and most importantly GPU to the browser.
Operating Systems provide networking, memory allocation, processes and threads, etc.
Application is browser itself that provides Browser Engine, Rendering Engine, etc
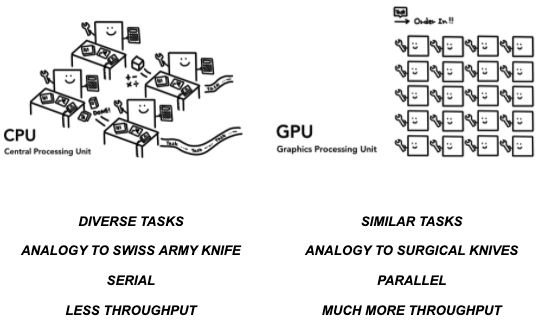
CPU is needed for almost every application, so in the case of the browser, it is an obvious hardware component. Surprisingly, for browsers GPU plays an important role in its working. The browser’s end target is the display unit, which requires a hell of a lot of parallel processing. CPU is not a use case in this. GPU is perfect for this task.
Understanding the difference between CPU & GPU is important because browsers heavily rely on displaying and refreshing the display area. The browser repaints the screen around 60 frames per second. This is similar to any game rendering engine. That is why browsers use the GPU to accomplish this ultra-fast processing of graphics.
So it is worth knowing the basics of CPU and GPU.

https://model-viewer.glitch.me/
Links & References
- https://en.wikipedia.org/wiki/Uniform_Resource_Identifier
- https://developers.google.com/web/updates/2018/09/inside-browser-part1
- https://developers.google.com/web/updates/2018/09/inside-browser-part3
About Author
I love to shape my ideas into a reality. You can find me either working on a project or having a beer with my close friend. :-)