Intended Audience
This article is written by a software developer for anyone who is interested in the technical aspects of modern web browsers. To understand this article, readers need to know the overview of browser's policies. Here is the article on the browser-policies-part-1-technical-overview-of-browser-policies.
Content
- Introduction
- Why we need Referrer Policy?
- Default behaviour of Referrer Policy?
- Exclusions from Referrer Policy?
- How to enable Referrer Policy?
- How to write the "Policy" for Referrer Policy?
- How to relax Referrer Policy?
- Attacks prevented by Referrer Policy?
Introduction
Referrer Policy is also one of the browser's policies that make browsers a safe place to browse the Internet.
This policy controls how much information should be exposed about the current origin if that origin navigates, makes an api call, or fetches any resource from same or cross origin.
Here origin is explained in detail

Why we need Referrer Policy?
In Cross-Origin Resource Policy (CORP), we learnt that we can control to which origin, fetching of resource is allowed. But even after we allow through CORP, now what? Should that other origin get information about which origin contacted it? What if we want to contact another origin but don't want to expose your own origin's information?
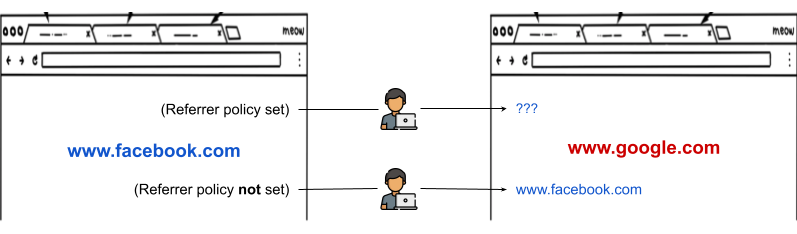
For example, browsers sends the source origin information to destination origin through Referrer header.
Referrer: <Source-Origin>To control this behaviour of the browser, we have Referrer Policy.
Default behaviour of Referrer Policy
If the Referrer Policy is not defined or it is invalid, it gets a default value of strict-origin-when-cross-origin. This value is one of the eight possible values, which is explained in further sections.
Exclusions from Referrer Policy
Currently, there is no escape from Referrer Policy. Every browser has to obey this. Even if the origin does not specify any policy rule, the default will be used.
How to enable Referrer Policy?
By default it is enabled with default value strict-origin-when-cross-origin. But we can change this value (ultimately behaviour) through HTTP header or through HTML element attributes. Once this policy is set, the server has full control on its behaviour.
HTTP Header
referrer-policy: policy
HTML Element Attributes
<meta name="referrer" content="Policy-Value" />Apart from meta tag, we can also set it directly on <a> , <area> , <img> , <iframe> , <script> , or <link> . For example,
<a href="http://example.com" referrerpolicy="Policy-Value">The behaviour is controlled by the Policy-Value. The policy can be set via one of the policies directives defined by the https://www.w3.org/TR/referrer-policy/#referrer-policies.
How to write the "Policy" for Referrer Policy?
There are 8+1 Policy-Value that we can set: " ", "no-referrer", "no-referrer-when-downgrade", "same-origin", "origin", "strict-origin", "origin-when-cross-origin", "strict-origin-when-cross-origin", or "unsafe-url".
referrer-policy: <Policy-Value>
" "
Empty string. No referrer policy.
referrer-policy: " "The empty string "" means there is no referrer policy. This act as a fallback to a referrer policy defined elsewhere, if not then it defaults to "no-referrer-when-downgrade". This defaulting happens according to Referrer algorithm.
"no-referrer"
No referrer information.
referrer-policy: "no-referrer"This value specifies clearly that completely removes the Referrer header from being sent to any origin. For example, if https://example.com/page navigates to anywhere, then no referrer information will be sent.
"no-referrer-when-downgrade"
Only referrer information when connection is secured.
referrer-policy: "no-referrer-when-downgrade"This instructs the browser to check if navigation is to a secured connection (https), before sending the referrer information (full URL). If the navigation is from https to http, then no information will be sent. In that case, it acts as "no-referrer". For example,
if https://example.com/page navigates to https://example.com/, then referrer header will contain below:
Referrer: https://example.com/pageBut, if https://example.com/page navigates to http://example.com/, then there will be no referrer header.
"same-origin"
Sends referrer information only to same origin.
referrer-policy: "same-origin"This instructs the browser to check if navigation is to the same origin or not, before sending the referrer information (full URL). If the navigation is cross-origin, then no information will be sent. In that case, it acts as "no-referrer".
"origin"
Only origin, no path.
referrer-policy: "origin"This policy does not check same origin or secured connection. It does not send the full URL, but the only origin part in referrer header when navigation is to any origin. For example,
if https://example.com/page navigates to https://not.example.com/, then referrer header will contain only origin part of the url:
Referrer: https://example.com/
"strict-origin"
origin with security strictness (https check).
referrer-policy: "strict-origin"It is same as "origin", but additionally checks for secured connection before sending Referrer header.
"origin-when-cross-origin"
Only send full url when same origin.
referrer-policy: "origin-when-cross-origin"It is same as "origin", but only for cross-origin navigations. For same origin navigation it sends full URL.
"strict-origin-when-cross-origin"
Only send full url when same origin and secured connection (https).
referrer-policy: "strict-origin-when-cross-origin"It is the same as "strict-origin", but only for cross-origin navigations. For same origin navigation (https) it sends a full URL. For unsecured (http) navigation, Referrer header will be omitted.
"unsafe-url"
Only send full url when same origin and secured connection (https).
referrer-policy: "unsafe-url"This policy is most unsafe as it does not restrict any origin or security. Also it will send complete urls along with query params as well. For example,
if https://example.com/page/mountain.html?place=india navigates to anywhere, then referrer header will complete information:
Referrer: https://example.com/page/mountain.html?place=india/
How to "relax" Referrer Policy?
In order to relax or allow all origins, security and URL parts, the best way is to use "unsafe-url". This will pass all information regardless of the target.
Attacks prevented by Referrer Policy?
This will restrict the amount of information you will pass to target origin.
Links & References
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Referrer-Policy
- https://www.w3.org/TR/referrer-policy/#referrer-policies
- https://fetch.spec.whatwg.org/#referrer-policy-header
- https://www.w3.org/TR/referrer-policy/#determine-requests-referrer
About Author
I love to shape my ideas into a reality. You can find me either working on a project or having a beer with my close friend. :-)