Intended Audience
This article is written by a software developer for anyone who is interested in the technical aspects of modern web browsers. To understand this article, readers need to know the overview of browser's networking engine. Here is the article on the browser-fundamentals-part-3-browser-networking-engine#layer3.
Content
Introduction
Every system in the world runs on some rules. Whether it is a new law in the parliament or some drug cartel of Mexico. Even spider-man has to follow some rules.

Similarly, with increasing capability of modern web browsers, there is obviously a need for browsers to follow some rules. Though in case of browsers these are not "rules", but instead called as "policies".
In this series of article, we will explore the browser policies' - Whats, Whys and Hows.
Why we need browser policies?
As we already discussed, browsers have to follow some rules for which they have policies in place. But why exactly we need these policies?
To best explain this, lets consider a banking website. When we visit a bank's website, our trust generally depends on two things - What is the URL? and What is the browser? If the URL is official bank website, we fully trust that website. But what about the browser? How we gain trust on that? We probably don't want to access such sensitive website on an untrusted browser (Tor browser or something else). Right?
Q. What Chrome or other well known browsers does that user trust them while accessing sensitive information?
A. POLICIES.
Yes, their policies make them so trustful that we can blindly (not literally though) access any bank or other sensitive website. Also as a developer, we need to know about these policies to create a well secure web application.
Different types of browser policies
Browser creates a secure environment to gain user's trust and eventually make web a safe place. To achieve this, browsers have various policies in place (implementation can be different for different browsers).
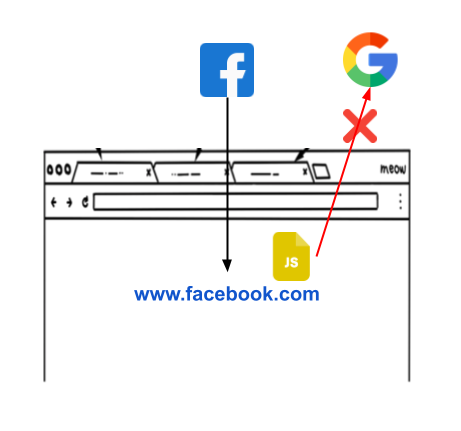
Same Origin Policy
Defines how origins interacts with each other.
Origin is a combination of protocol (http/https), domain (example.com) and the port (:443). The same-origin policy of any browser, provides a security dimension that restricts one origin to interact with another origin.

This policy helps blocking an attacker's website to interact with your website in any way.
Click here to know more.
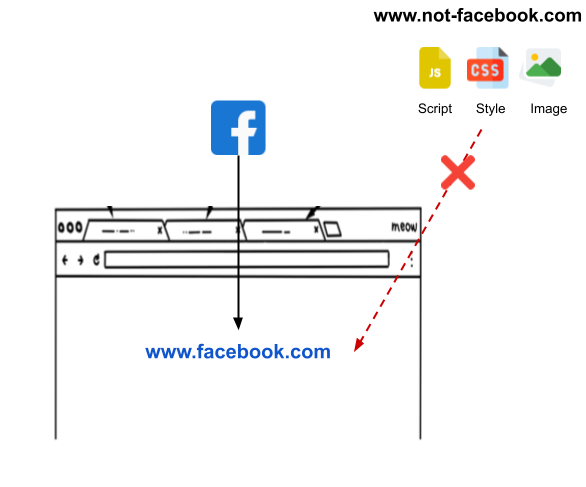
Content Security Policy
Allows what content allowed to be loaded in an origin.
Content-Security-Policy defines what content (image, css, script, etc) and from which origin (http, https, example.com, etc) are allowed to be loaded in a given origin.

This policy protects an origin from loading malicious content (specially scripts) by an attacker.
Click here to know more.
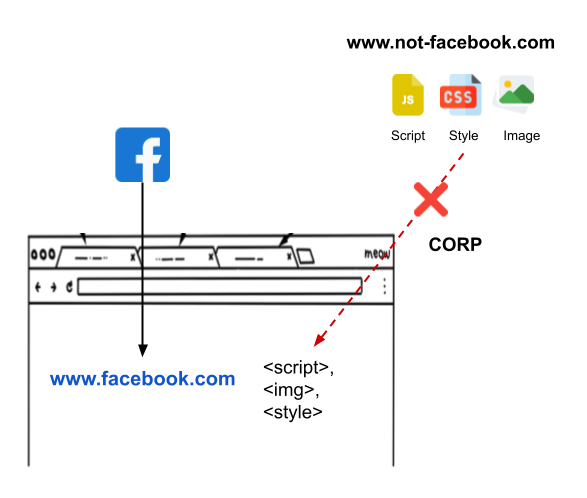
Cross Origin Resource Policy
Defines how resources interact with each other.
Cross-Origin-Resource-Policy is an additional layer of security beyond Same-Origin-Policy (read exclusions from SOP). CORP secures resource which is not in SOP's control, such as reading resource from other origin.

This policy protects from Cross-Site Script Inclusion attacks.
Click here to know more.
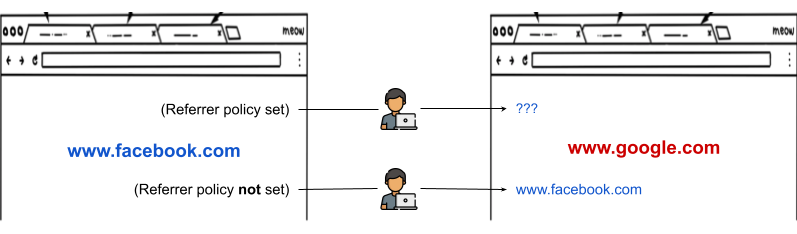
Referrer Policy
Defines how much referrer information allowed.
Referrer information is the full or partial address of a source origin which makes a request (http) to a target origin. If allowed, the target origin can access the address/url of the source origin. This information is sent through http header.

The Referrer-Policy controls how much referrer information should be exposed to the target origin. This is helpful when url/address is sensitive or contains some credentials such as reset password urls.
Click here to know more.
Permissions Policy
Defines what browser's features are allowed to use.
Also known as Feature-Policy, enables us to provide a list of browser's features being allowed on an origin. Browser feature can be hardware such as camera, microphone, battery, accelerometer, usb, etc or software such as autoplay, fullscreen, animations, picture-in-picture, etc.

This allows us to gain confidence of users as we access only what is needed. Also allows to use third party content more securely.
Click here to know more.
Conclusion
Browsers policies are the protection machenism against various types of potential and real attacks. If you are a software developer, knowing this is must to develop secure modern applications. I will come up with more insights on each policy. Stay tuned.
Links & References
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Feature_Policy
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Referrer-Policy
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Cross-Origin_Resource_Policy_(CORP)
About Author
I love to shape my ideas into a reality. You can find me either working on a project or having a beer with my close friend. :-)