Intended Audience
This article is written by a software developer for anyone who is interested in the technical aspects of modern web browsers. To understand this article, readers need to know the overview of browser's policies. Here is the article on the browser-policies-part-1-technical-overview-of-browser-policies.
Content
- Introduction
- Why we need Cross-Origin Resource Policy?
- Default behaviour of Cross-Origin Resource Policy?
- Exclusions from Cross-Origin Resource Policy?
- How to enable Cross-Origin Resource Policy?
- How to write the "Policy" for CORP?
- How to relax Cross-Origin Resource Policy?
- Attacks prevented by Cross-Origin Resource Policy?
- Conclusion
Introduction
Cross-Origin Resource Policy is also one of the browser's policies that make browsers a safe place to browse the Internet.
This policy fills the gap which is created by Same Origin Policy. SOP does not restrict from where an origin can download a script (resource). CORP policy controls this specific part of a browser. With this CORP policy in place, we can choose whether a resource is allowed to be downloaded from other origin (That's why its name is Cross-Origin).

Why we need Cross-Origin Resource Policy?
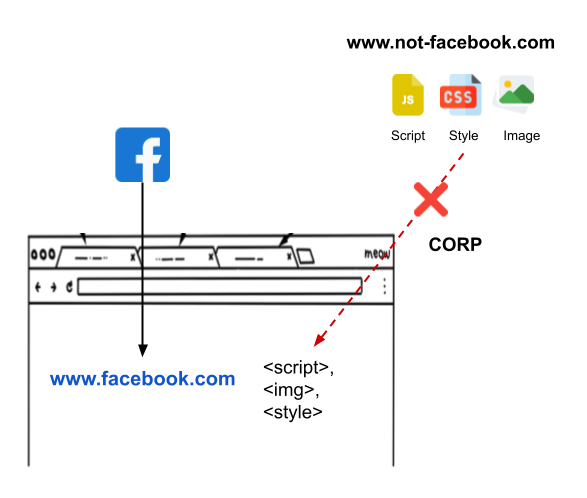
The need of Cross-Origin Resource Policy (CORP) comes, when we want to overcome the limitations of Same-Origin-Policy (SOP). Since, SOP only applies to the code written inside the script, not from where we loaded the script using html tags, SOP does not have control on HTML tags such as <script> or <img> or <style>
Since, SOP does not care about what content and from where we are downloading it, using any html tags, therefore it opens a gateway for attackers. To prevent this browsers somehow need to control how and from where we are downloading content.
This is the reason browsers provide a mechanism called Cross-Origin Resource Policy that enables developers to decide whether html tags are allowed to download a resource or not.
Default behaviour of Cross-Origin Resource Policy
By default, CORP is deactivated (browser will block cross origin requests). In order to activate or control the CORP, the server needs to implement it via, HTTP header Cross-Origin-Resource-Policy
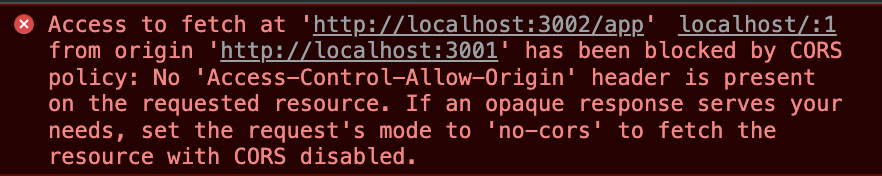
Cross-Origin-Resource-Policy: policyIf the CORS is violated by an origin, the browser will throw an error in the console:

Exclusions from Cross-Origin Resource Policy
Currently, there is no escape from CORP. Once it is defined by the server, browsers must obey it. There are chrome extensions which bypass the CORP, but that is not the intention of this article.
How to enable Cross-Origin Resource Policy?
Once the CORP header is set by the server, CORP is enabled by the browser automatically. But its behaviour is defined in the value of the header. The server has full control on this behaviour.
HTTP header
cross-origin-resource-policy: policyThe behaviour is controlled by the policy. The policy can be set via one of the policies directives defined by the fetch.spec.whatwg.org.
When any policy expressed via a response header, the actual request is not prevented—rather, the browser prevents the result from being leaked by stripping the response body.
How to write the "Policy" for CORP?
There are three main type of policies: Same-Site, Same-Origin & Cross-Origin
cross-origin-resource-policy: <Policy>
same-site
Allows resource only from same domain.
cross-origin-resource-policy: same-siteIt allows a resource to be downloaded only from the same domain(site). Same site means, irrespective of sub-domain, if the domain name is the same, they are from the same site. For example, "subdomain1.example.com" and "subdomain2.example.com" are from the same site. When this is set by the server, browser checks for the same site (same domain) and resources are allowed to be downloaded.
same-origin
Allows resource only from same origin.
cross-origin-resource-policy: same-originIt allows a resource to be downloaded only from the same origin. Same origin means the same combination of protocol, domain and port. For example, "subdomain1.example.com" and "subdomain2.example.com" are two different origins. Here origin is explained in detail.
cross-origin
Allows resource from same or different origin.
cross-origin-resource-policy: cross-originIt allows a resource to be downloaded from any domain, site or origin. This can be more dangerous to use. This can be useful with COEP.
How to "relax" Cross-Origin Resource Policy?
When CORP header Cross-Origin-Resource-Policy is not set by the server, we can bypass CORP by sending access control header Access-Control-Allow-Origin.
If CORP header Cross-Origin-Resource-Policy is set then, we have to obey it. And Access-Control-Allow-Origin only tightens the security.
Attacks prevented by Cross-Origin Resource Policy?
It mitigates threats such as cross-site scripting (XSS), Packet sniffing, etc.
Conclusion
Since Same Origin Policy alone is not sufficient to protect us from the attacks, CORP is one of many added layers on top of SOP to protect and manage what resource and from where, any origin is allowed to download or connect.
Links & References
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Cross-Origin_Resource_Policy_(CORP)
- https://developer.mozilla.org/en-US/docs/Glossary/Site
- https://fetch.spec.whatwg.org/#cross-origin-resource-policy-header
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Access-Control-Allow-Origin
About Author
I love to shape my ideas into a reality. You can find me either working on a project or having a beer with my close friend. :-)