Intended Audience
This article is written by a software developer for anyone who is interested in the technical aspects of modern web browsers. To understand this article, readers need to know the overview of window and document.
Content
- Introduction
- Top level structure of window & document
- Scope of window & document
- Uses of window & document
Introduction
There are lot of misconception about what window and document is. Not only these two, there are other related concepts in browser/javascript which creates similar confusions. This article is an attempt to resolve all those misconceptions or confusions and give you a clear understanding of both.
Top level structure of window & document
window is an object which is created by the browser at runtime as soon as website loads. Browser then makes this object, accessible to the javascript engine. This window object contains various properties which controls/access different parts of the browser (visible/hidden). For example:
window.location // controls browser's address bar window.navigator // fetches browser's geolocation ...And one these property is the .document
window.document // controls browser's web page
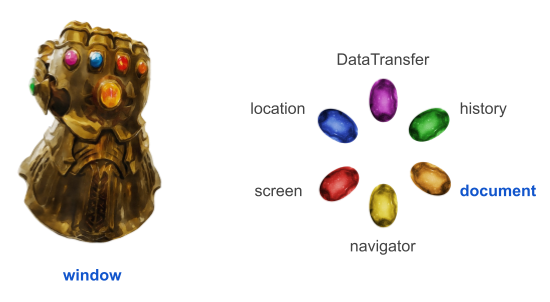
 Similarly, window object is a gaunlet and all the properties inside are different inifinty stones. .document is a type of infinity stone inside the window object, which controls the webpage loaded in the browser.
Similarly, window object is a gaunlet and all the properties inside are different inifinty stones. .document is a type of infinity stone inside the window object, which controls the webpage loaded in the browser.
Scope of window & document
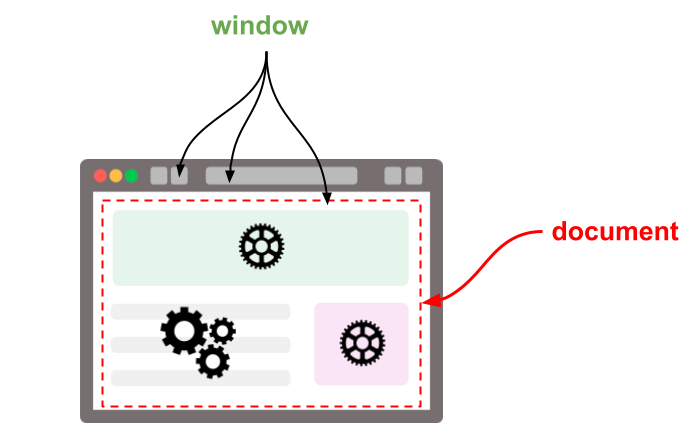
Scope of any entity is the space in which it's presence is recognizable. The scope of the window object is vast. It can reach almost everywhere in the browser (list of window properties). It is so vast that sometimes it is referred as the global object. The document on the other hand, is subset of or contains inside the window object. Therefore, its scope is limited to the smaller space. In this space, document controls the webpage.

Uses of window & document
window (window.location)
Browser's Address Bar
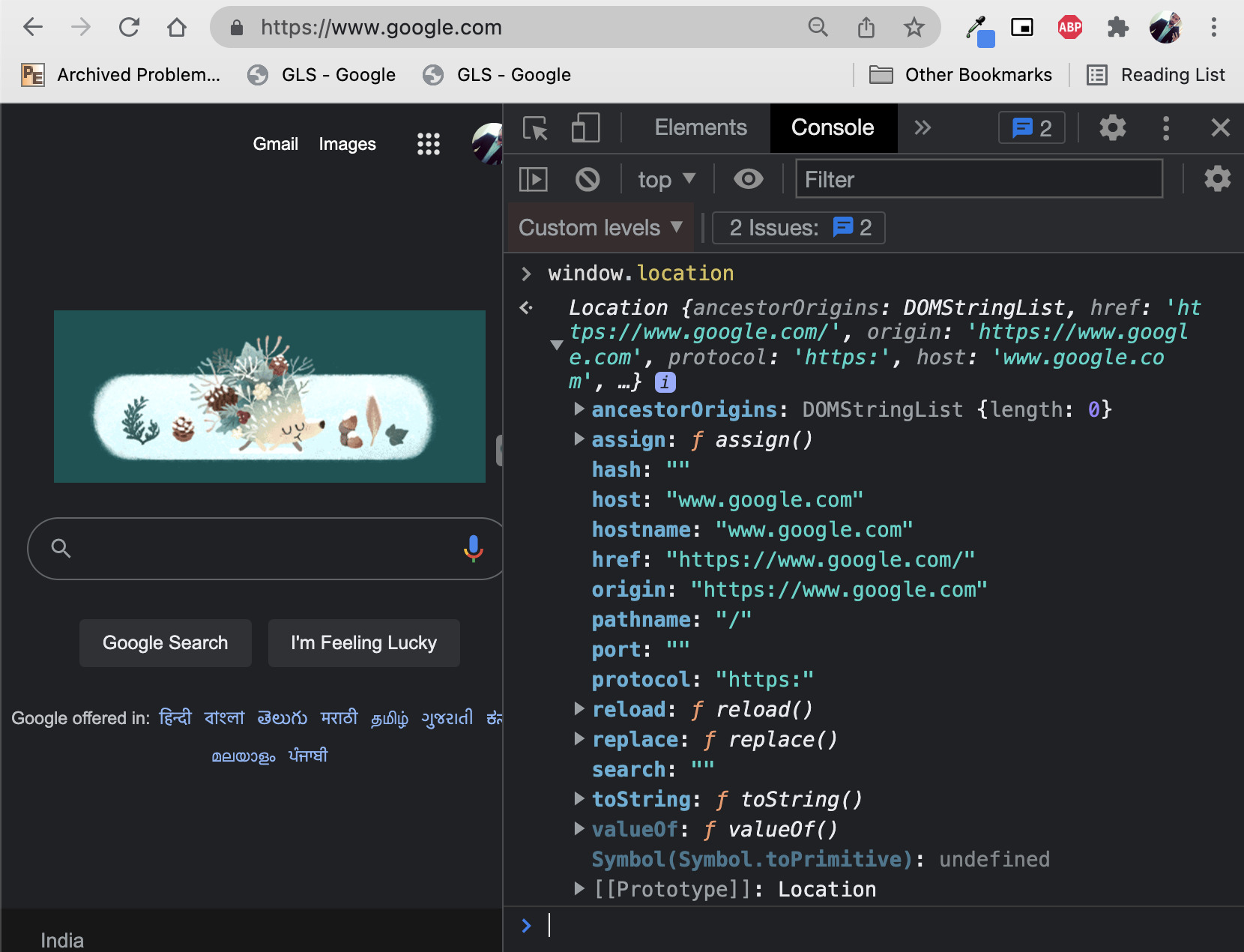
This property contains a Location object which exposes the browser's location api to get/set address bar of the current tab/iframe.

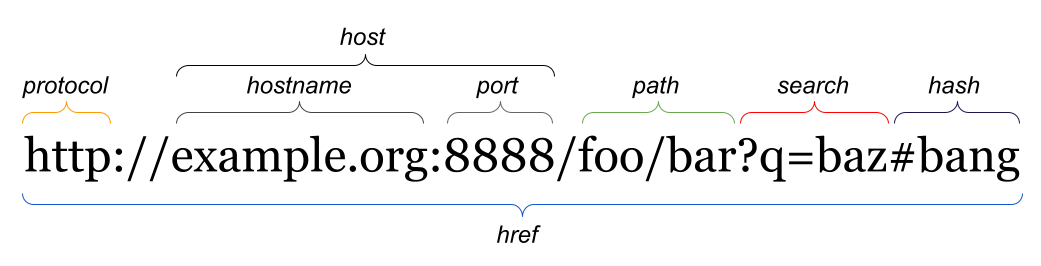
Further, under window.location, we have multiple properties which represents/returns the different parts of the url in the address bar. This is explained with the help of below diagram.
 If port is 80 or 443, host and hostname will be equal (omitting default port).
If port is 80 or 443, host and hostname will be equal (omitting default port).
document (window.document)
Browser's Web Page
This property contains a Document object which exposes the browser's web page to get/set HTML element inside the current tab/iframe.

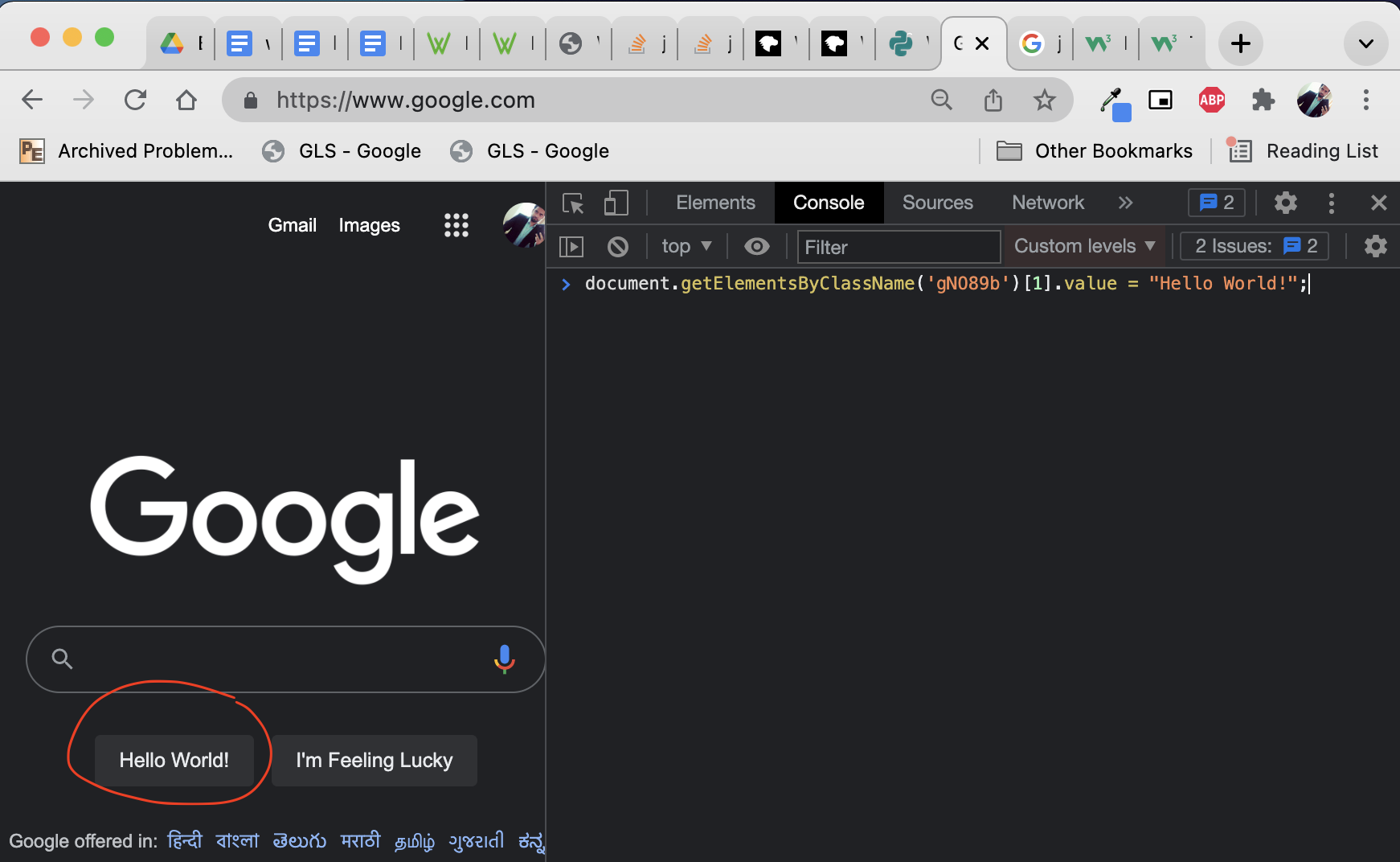
Under window.document, we have various functions using which we can change whatever we wnat on the said web page (eg. www.google.com). For example, we can try changing "Google Search" text on google's web page.
window.document.getElementsByClassName('gNO89b')[1].value = "Hello World!";

Links & References
About Author
I love to shape my ideas into a reality. You can find me either working on a project or having a beer with my close friend. :-)