Intended Audience
This article is written by a software developer for anyone who is interested in the technical aspects of modern web browsers. Readers do not need any pre-knowledge to understand the content of this article. All you need to know is overview of browser (Browser Fundamentals | Part-2) and basics of HTML & CSS.
Content
- What is a browser window?
- The window object
- Importance of window object
- Important properties/functions of window object
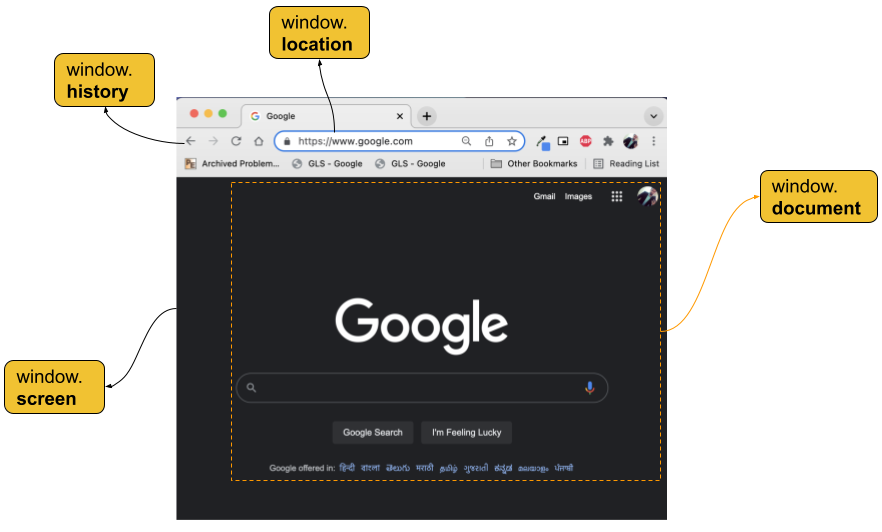
What is a browser window?
A browser window has two meaning - one is the screen on which we see the website, and second is more technical and associates with the javascript. We will not discuss about the first meaning as it is not intended for this article.
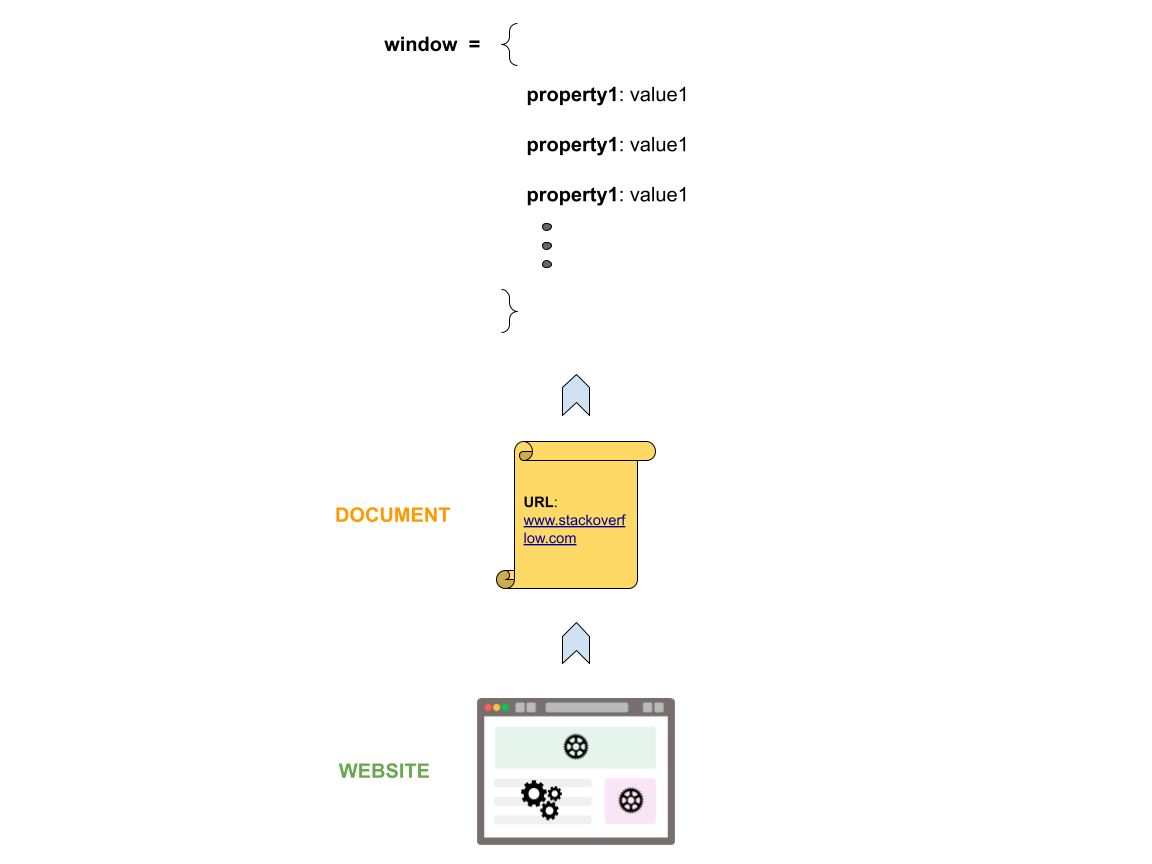
In any browser, the window is a topmost object for any document, representing a website. This is an object and also a global variable, that is exposed to the javascript engine as soon as website (document) loads. This window object is an one stopage train to varity of functions, objects, etc.
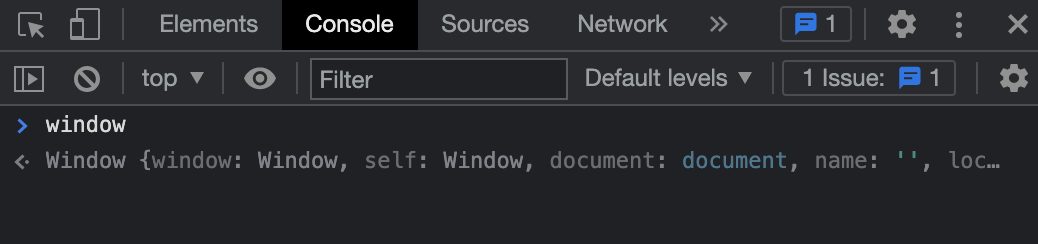
 We can access this window object in the browser's console as below:
We can access this window object in the browser's console as below:
Right click anywhere inside the website >> click on Inspect >> Go to console tab
type "window"

The window object
The window object is a way for javascript (website/document) to "talk" to the browser. The window object is a global namespace given to the browser's single tab instance or iframe (a Javascript runtime) to represent almost everything which needs to be available globally. This means, window object does not necessarily contain functions related to only user interface but can be anything.

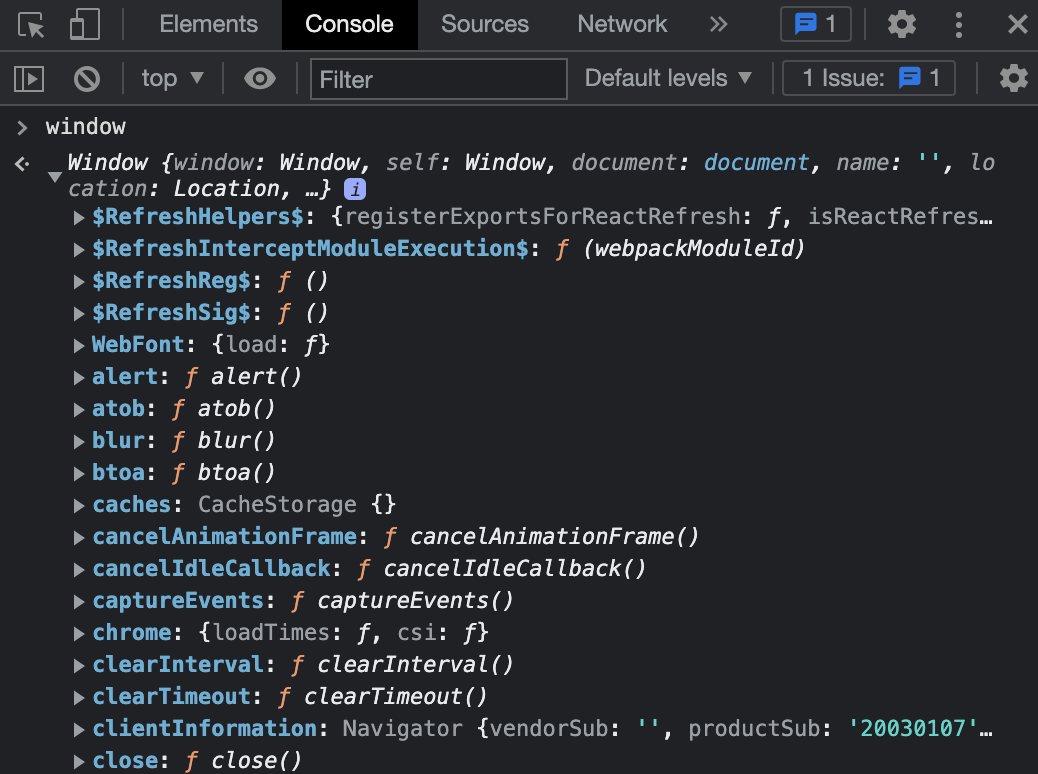
As you can see, there are lot of properties defined inside the window object. Some are functions or objects or primitives. Explaining each and every properties may not be possible here, but we will discuss some important properties of this window object. For example, the window object even points to the document that represents the DOM for that website.
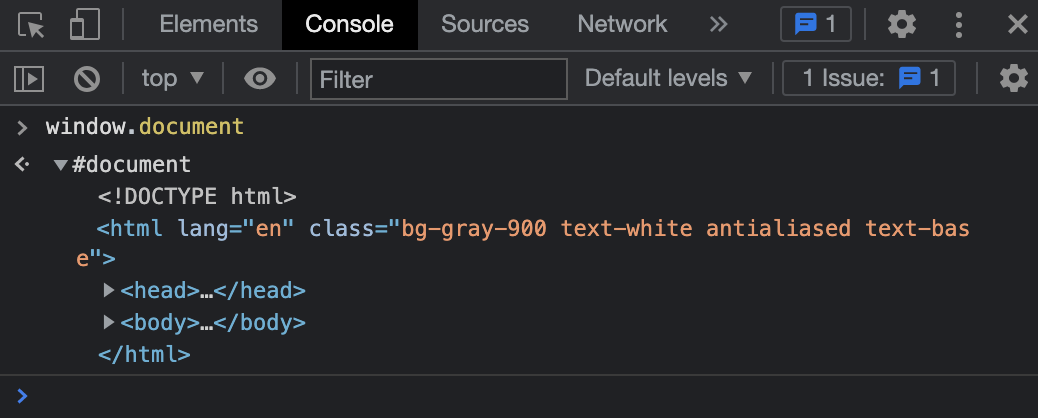
window.document
 A complete list of properties and methods can be found here.
A complete list of properties and methods can be found here.
Importance of window object
Imagine you created an ecommerce website. You want to allow user to use current location feature of the browser. The pure Javascript or ECMAScript standard, doesn't specify these things. So, somehow browser needs to export in a single bundle and give it to the Javascript. Then in your website you can use browser's geolocation API as below:
window.navigator.geolocation.getCurrentPosition()Without the window object it is not possible to "talk" to the browser (using APIs).
Important properties/functions of window object
Hope, I am able to explain what window object is and why it is important. Let us together walk through some important and useful properties of window object. There are lot of functionalities that window object provides, but here we will discuss only four: window.location, window.history, window.document & window.screen.

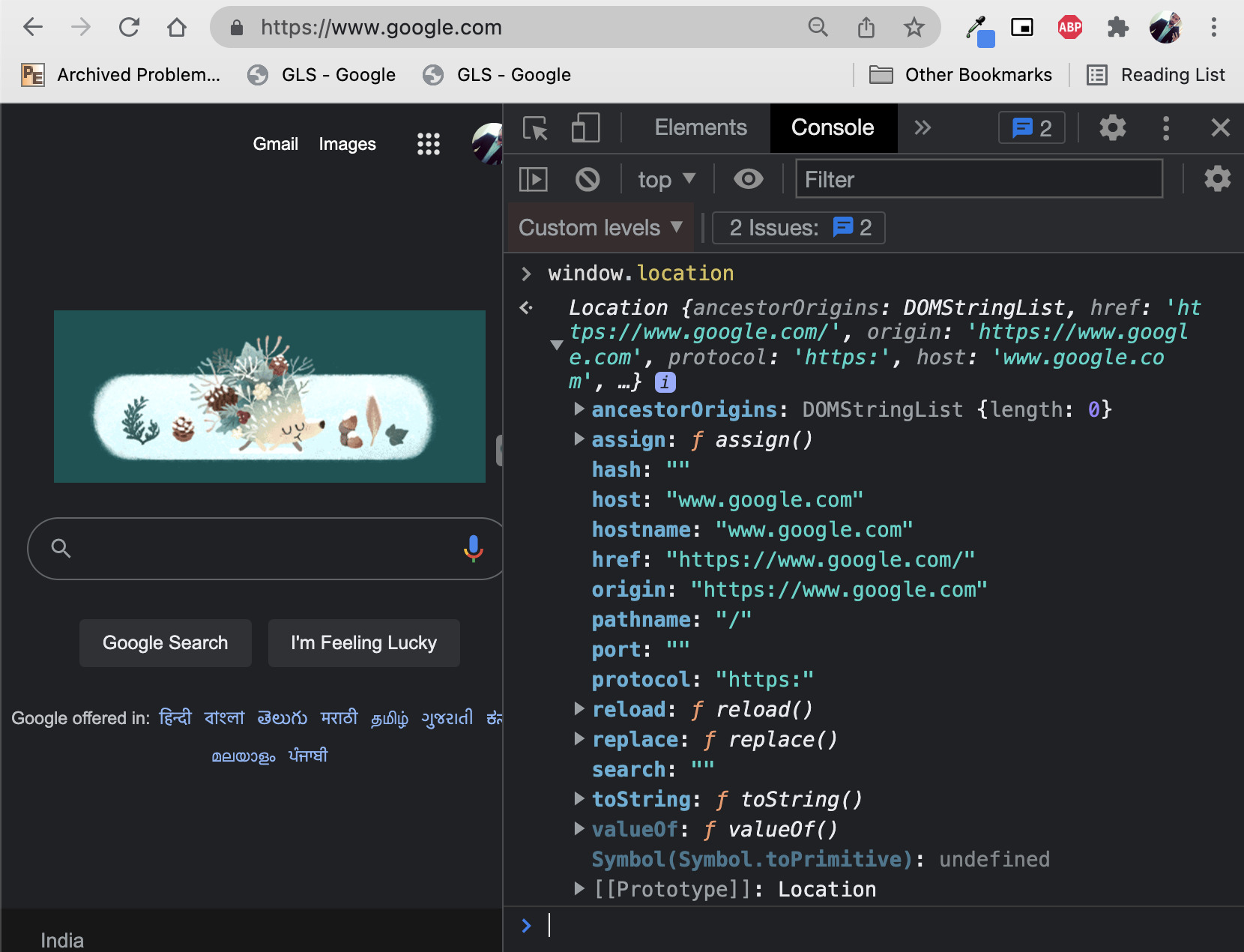
window.location
Browser's Address Bar
This property contains a Location object which exposes the browser's location api to get/set address bar of the current tab/iframe.

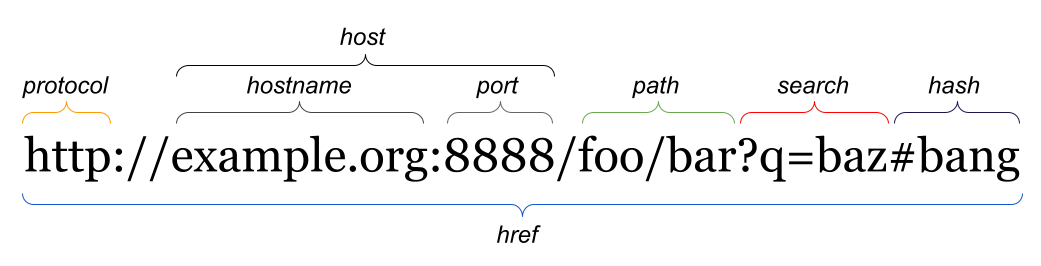
Further, under window.location, we have multiple properties which represents/returns the different parts of the url in the address bar. This is explained with the help of below diagram.
 If port is 80 or 443, host and hostname will be equal (omitting default port).
If port is 80 or 443, host and hostname will be equal (omitting default port).
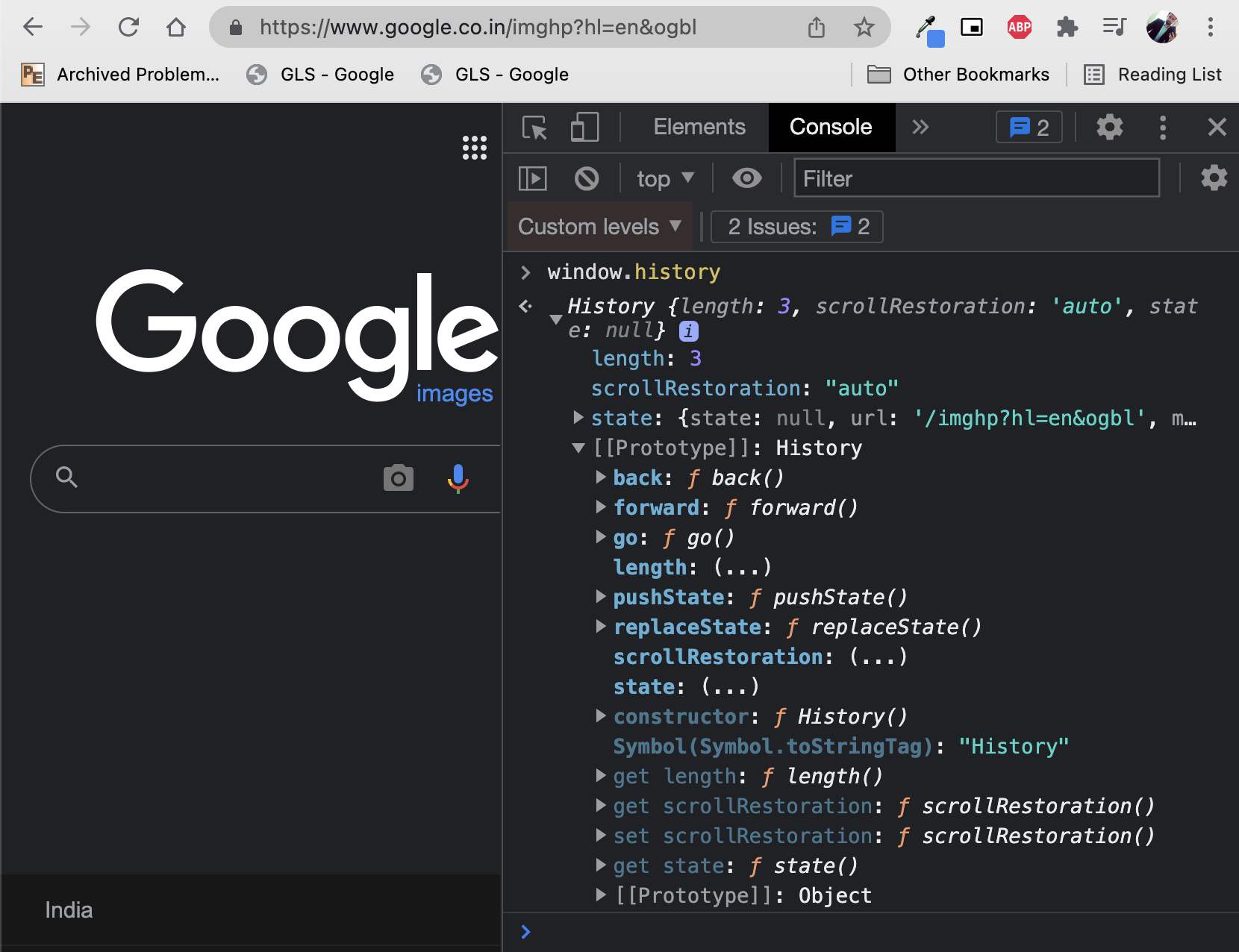
window.history
Browser's Browsing History
This property contains a History object which exposes the browser's browsing history api. Using this we can control the current page's navigation to go back or forward the it's browsing history.
 For example:
For example:
window.history.back(); // equivalent to clicking back button window.history.go(-1); // equivalent to history.back();
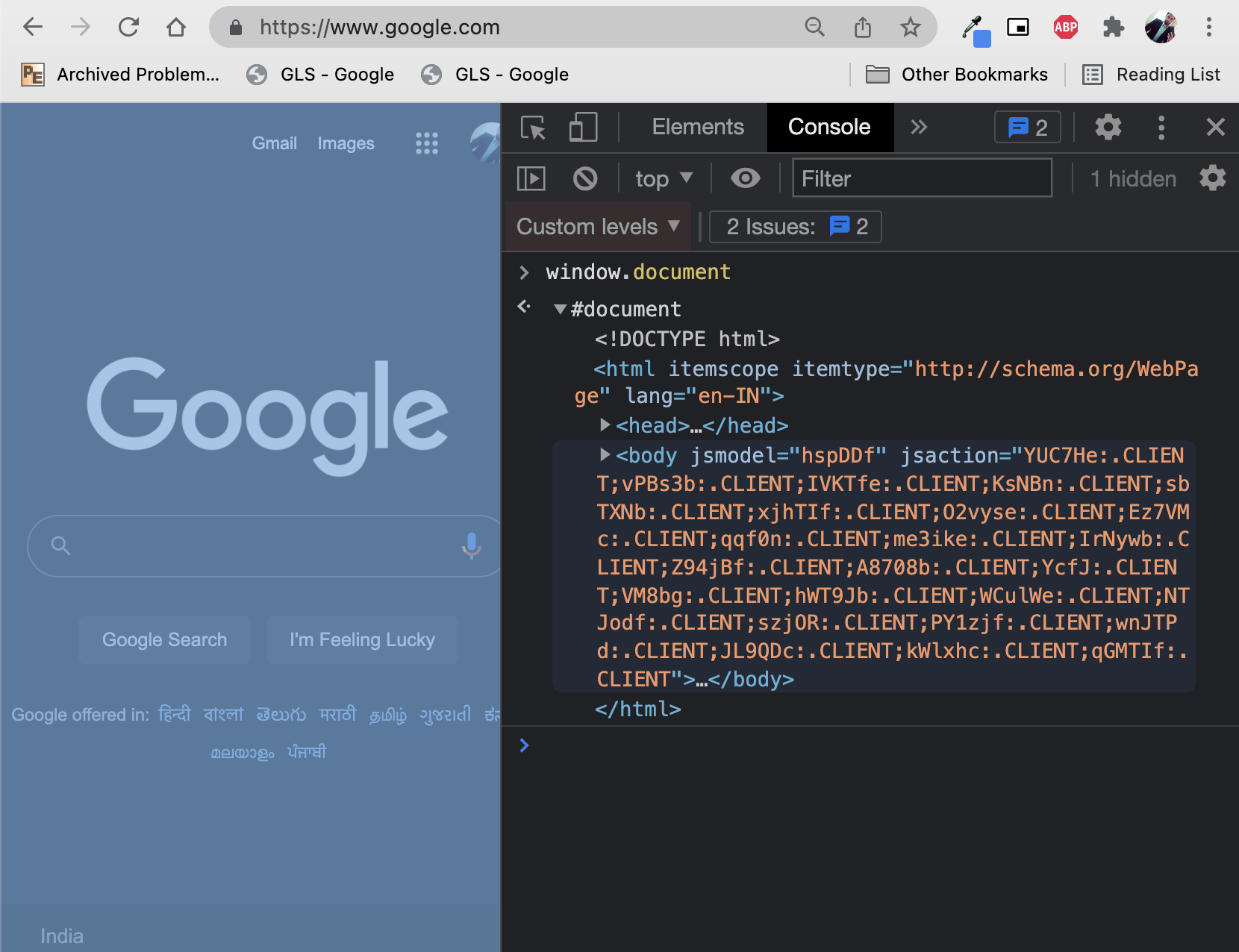
window.document
Browser's Document Model
This property contains a reference to Document object corresponding to the said website (google.com in our example). As we know a document represents the whole website in a DOM tree, we can access/manipulate anything on the DOM tree using window.document.

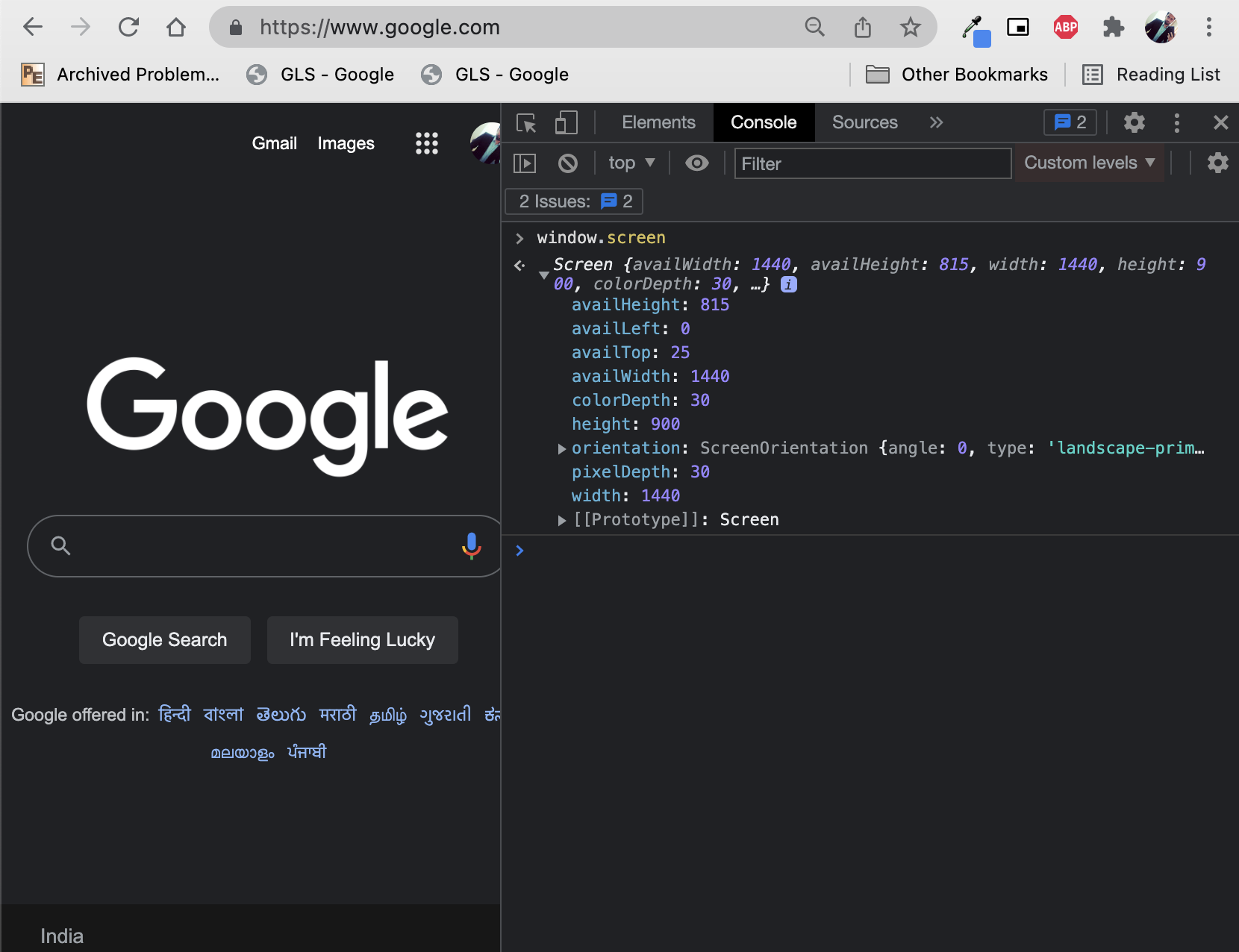
window.screen
Browser's Viewport Screen
This property contains a reference to Screen object corresponding to the viewport screen in which the said said website (google.com in our example) is loaded.
 As you can see we have few properties showing the current values of height and width of the browser viewport. If we resize our browser, these values will change accordingly.
As you can see we have few properties showing the current values of height and width of the browser viewport. If we resize our browser, these values will change accordingly.
Links & References
About Author
I love to shape my ideas into a reality. You can find me either working on a project or having a beer with my close friend. :-)