Intended Audience
This article is written by a software developer for anyone who is interested in the technical aspects of modern web browsers. To understand this article, readers don't need any specific knowledge. Just a basic understanding of how browsers work and Javascript would be a plus.
Content
What is a Browser API
To access (get or send data) a system there is always a kind of an interface, through which we control the said system.
In electronics world, it is called "Remote" and the System is then "Remote Controlled System". For example a gaming console. We control the graphics on the screen through a remote. Here remote is the interface.
 In software world, this interface is called "Application Programming Interface" - API, and the system here is any application software, for example a browser. We control the different aspects of a browser (Location, Storage, Navigation, etc) through various APIs. Here these APIs are written in JavaScript.
In software world, this interface is called "Application Programming Interface" - API, and the system here is any application software, for example a browser. We control the different aspects of a browser (Location, Storage, Navigation, etc) through various APIs. Here these APIs are written in JavaScript.
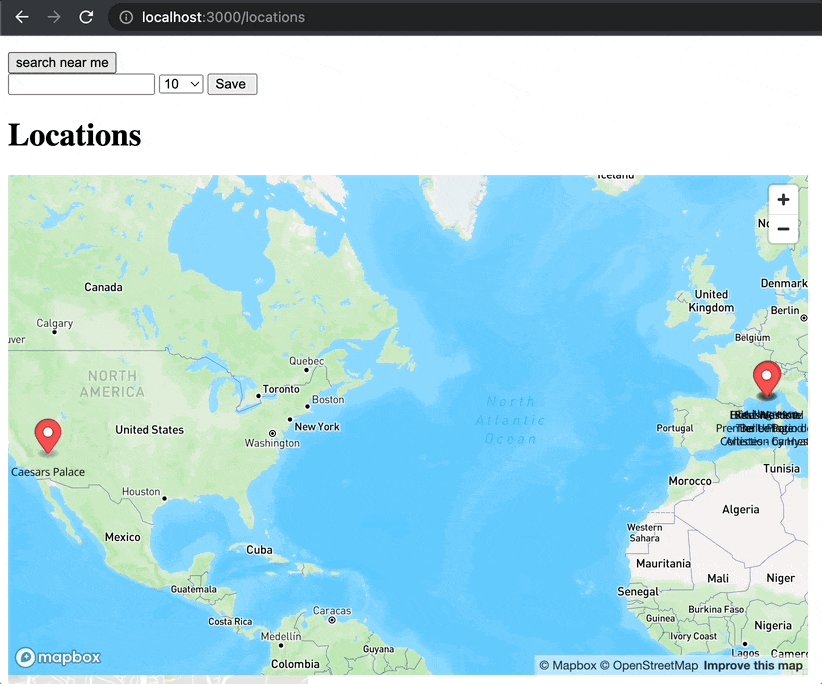
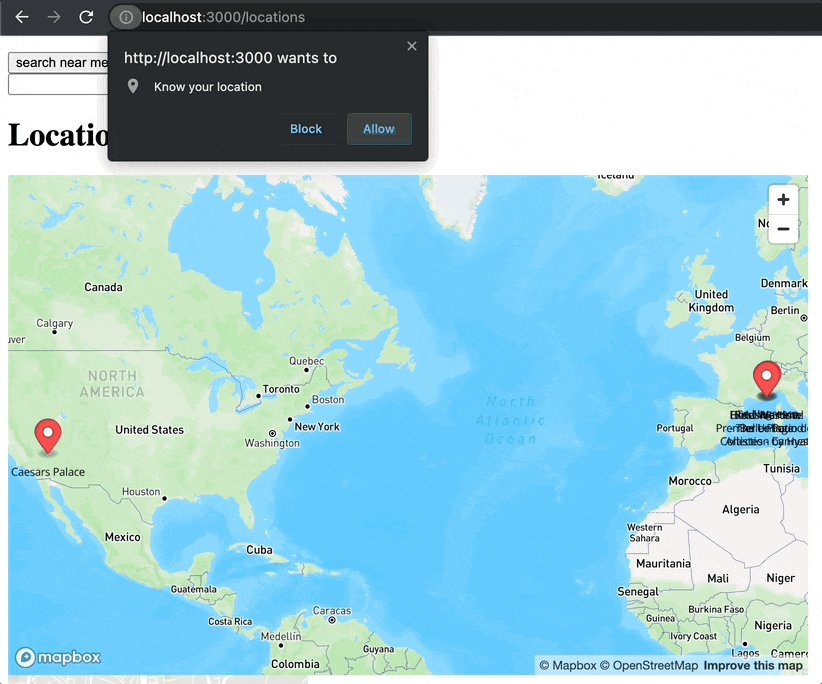
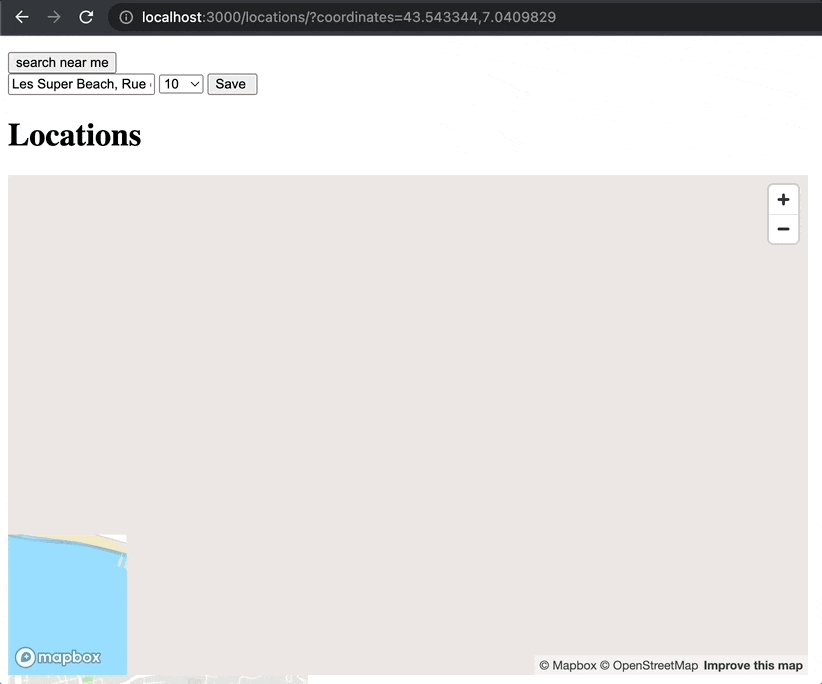
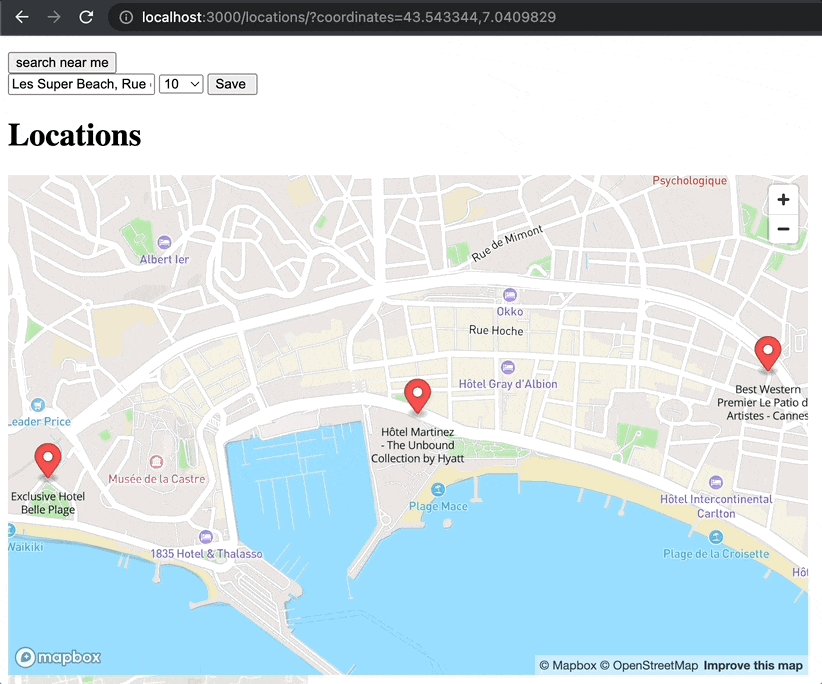
Below is the example of one of browser's API - GeoLocation API - to get the approx GPS location of the client.
 Image Source: dev.to
Image Source: dev.to
Since, these JavaScript APIs are written for a browser, it is therefore called "Browser APIs"
Different types of browser APIs
Modern browsers have a huge number of browser APIs. From geolocation to storage, from accessing files to manipulating website content, it a very big list.
Here you can find complete list of browser APIs, alphabetically sorted.
Mozilla web APIs: https://developer.mozilla.org/en-US/docs/Web/API
Commonly Used Browser APIs
From the above list we can see there are too many APIs. Most of them are rarely used or used in some advanced applications. Here are few commonly used browser APIs that every developer should know:
-
Document API - Provide Access to Website DOM tree Once we load a website, the structure behind the beautiful content of it, is called a DOM (Document Object Model) tree. Now the Document API provides a great ability to manipulate this document through a JavaScript object "document".
-
Fetch API - Provide Ability to Call Remote Server This is the most important API to make any website dynamic. When we load a website, we see a lot of stuff there, images, text, etc. But if we want to update that page with new content/data, we use this API to fetch data from that origin without refreshing the page.
-
PostMessage API - Provide Cross Origin Communication We saw the above two APIs to manipulate and update a website. Now if we want to communicate between two websites of different origin without compromising the security and privacy, we use the PostMessage API to send and receive data very conveniently. The key point here is that, it is present on "window/document" Javascript object.
Learn the difference between the window and document. -
Storage API - Provide Ability to Call Remote Server Whenever we refresh a website, all the data related to the user's identity/actions are lost. To persist the data between the refreshes or when the user comes again, the browser exposes a storage API, to store some data in text/json format. This API provides a different storage functionality for different needs.
-
Geolocation API - Provide User Location This is a utility API to provide approx geolocation of the user (of course with proper permission access granting). Browser uses the best available functionality of the device to fetch coordinates. It can be GPS, Cell Towers, Wifi access point, etc.
Conclusion
Hoping that you have got the overview of browser APIs. This is the first part of the Browser APIs series of blogs.
Links & References
- https://dev.to/superails/how-to-use-the-browser-geolocation-api-with-stimulusjs-and-rails-14c7
- https://developer.mozilla.org/en-US/docs/Web/API
About Author
I love to shape my ideas into a reality. You can find me either working on a project or having a beer with my close friend. :-)